
【遷移率155%アップ!】ファーストビューをちょっと変えただけで成果の上がったABテスト事例
ファーストビューってどこ?
ファーストビューとはどこかというと「ページを開いた瞬間に見える範囲すべて」です。スクロールしないと見えない範囲はファーストビューにはなりません。
ただファーストビューは見る画面の大きさが違えば、当然見える範囲が違ってきます。大きなモニターを使っている人もいれば、小さなノートパソコンで見ている人もいるため、正確に定義することは難しくなっています。
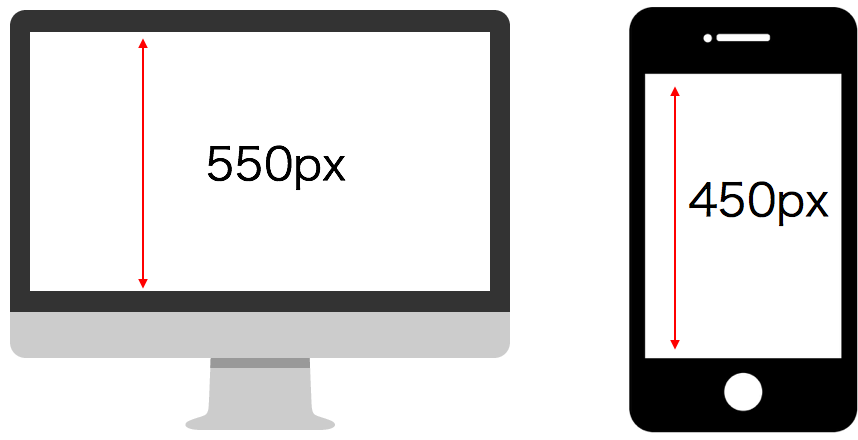
そのため一つの目安として、パソコンであれば550px、スマホであれば450pxがファーストビューの標準的なサイズと言われています。
このサイズを一つの基準として、自分のページのファーストビューの範囲を確認しましょう。

コンバージョン数の少ないサイトでは「遷移率」から測るのがコツ
ファーストビューを改善していくなら、ABテストが効果的です。
同じ期間に50%ずつ2ページを自動的に配信することにより、それぞれのページの効果を比較検証します。
そして、検証の指標として理想的なのは「コンバージョン率」、それが難しければ「次ページへの遷移率」で計測しましょう。
「コンバージョン率」で計測できれば、ファーストビューの変更によりどれだけ効率よく商品やサービスの購入、資料のダウンロードにつなげられたか分かりますが、BtoBサイトでは、コンバージョン獲得数がそもそも少ないために、ABテストで有意な結果が出るまでに時間がかかる場合があります。そんな時は、次のページへどれだけ誘導できたかとし、ユーザーの関心を引けたか否か、を指標とするようにしましょう。
効果的なファーストビューのための3つのルール
結果を結論からお伝えすると、今回のファーストビューの検証では3つのポイントを押さえることにより効果的が改修されていきました。
・ファーストビュー内にコンバージョンボタンを設置
・ファーストビューで強みを端的に訴求
・強みコンテンツのデザインを変更
上記のポイントの詳細を下部で説明していきます。
なお、今回のテストは勝利した案を次案のテストで検証対象にする「勝ち上がり」の方法で検証しています。これにより、最終的に「一番効率のいい」ファーストビューを導きだしています。

1:ファーストビューにボタンを加えて遷移率が155%増加!

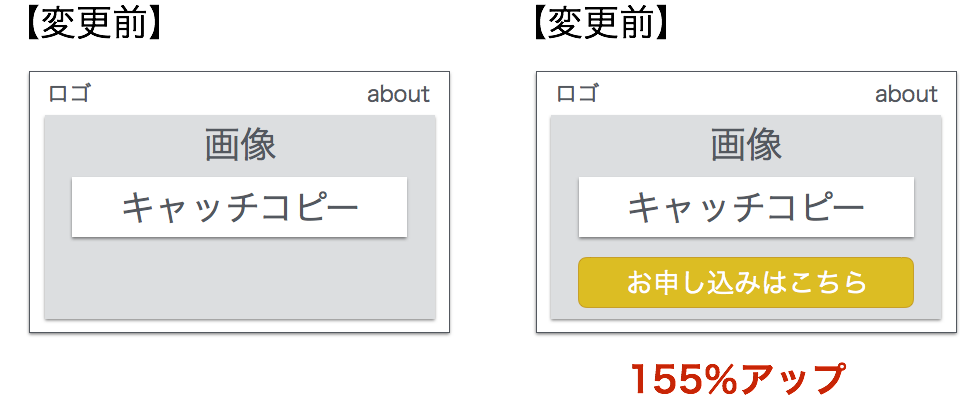
最初のテストはファーストビューにボタンを追加しました。もともとのオリジナルのページは「画像」と「キャッチコピー」だけのシンプルなものでした。
そこにボタンを追加することにより、遷移率が155%アップさせることができました。
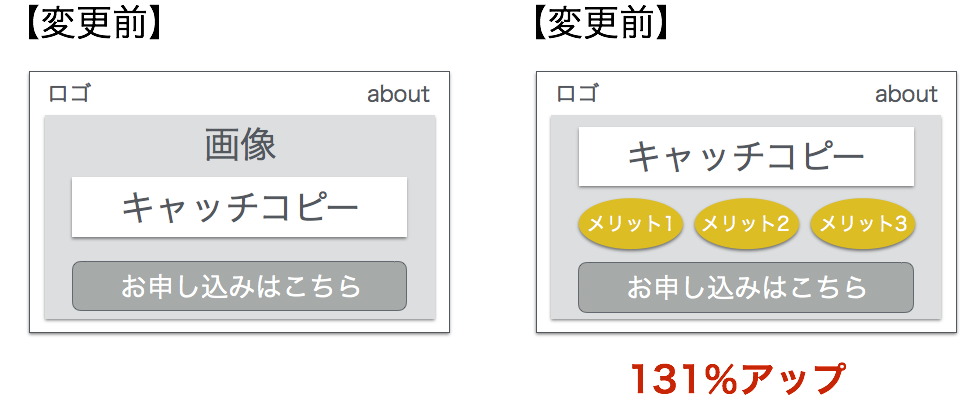
2:強みを端的に伝えたところ遷移率が131%増加!

1回目のボタン追加案に対して、サービスのメリットを伝えるコンテンツを追加しました。ポイントは3つにしぼり、できるだけ短い文章で端的に伝えるようにしました。
その結果、遷移率を131%上昇させることができました。
3:強みコンテンツのデザインを変更したところ118%増加!
2回目で効果の高かった強みコンテンツのデザインを変更しました。単純な囲み枠ではなく、よりリッチさが伝わる月桂樹を採用し、効果を検証しました。
その結果、遷移率を118%上昇させることができました。

効果アップのポイントは?
以上効果改善した事例をご紹介しましたが、それぞれのテストの検証の何が良かったのでしょうか?
1:ユーザーの期待に応えた
検索してサイトに訪れるユーザーは、ある程度「やりたいこと・知りたいこと」を抱いた上でページを訪れます。
例えば「リスティング広告代行」の検索キーワードで訪れたユーザーは、「リスティングの代行をお願いしたい!」という思いとともにページを閲覧します。そのため、サイトでもその期待に応えるように作成する必要があります。
今回のボタン追加の事例であれば、最初にボタンを提示することにより、「あ、申し込みができるページなんだな」「自分が求めているページだな」という印象を最初に与えることができるため、次のページへの遷移率を上昇させることができたと考えられます。
2:ユーザーにとってのベネフィットを「端的に」伝えた
ファーストビューでは「端的さ」が何よりも大切になります。BtoBのページでありがちなのは、説明口調になってついつい長い文章で伝えてしまうことです。ファーストビューではユーザーはもはや文章を「読まない」と思った方がいいでしょう。
今回の事例では、コピーをできるだけ短くすることにより、サービスの強みが伝わりやすくなり、遷移率がアップしたと考えられます。
3:サービスのイメージにあったデザインを
デザイン性に優れた、魅力的なページが効果的なことは言うまでもないですが、そのサイトの与える印象にあったデザインを採用することが重要です。
今回の事例では、月桂樹が効果を上げることができましたが、先進的なイメージのサービスでは、あえて何もデザインをせず、文字だけの方が効果を上げた場合もありました。自社のサービスで、どのような印象与えたいのかを考えた上で、デザインの改善案を出すようにしましょう。
まとめ
ファーストビューはページの中でもっとも重要なコンテンツの一つです。とはいえ本格的に改善するとなると工数もかかって大変です・・。そこでまずは、今回お伝えしたような3つのポイントを押さえて、最小限の手間で効果的なファーストビューにできるとよいのではないでしょうか。
Download
Service Plan
ワンマーケティングは、「案件創出」「売上の向上」という成功へ向かって、
ひとつながりのマーケティングフローを構築。
マーケティング戦略設計からMA導入・運用、セールス支援、コンテンツ制作まで統合的に支援しています。
サービスの詳細はこちらから