
成果につなげるデータ分析活用の本質 第6回:「データ分析ができている」ってこういうことです
あなたは「データ整理」をしているのか「データ分析」ができているのか
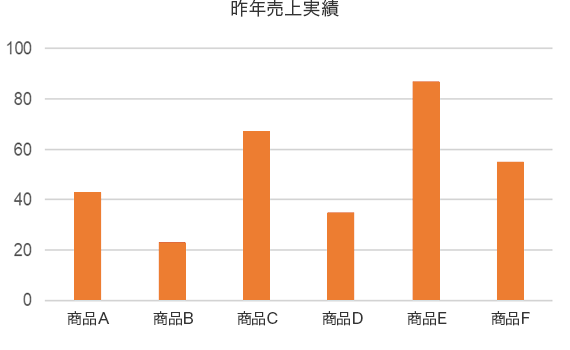
どこにでもよくあるデータを使ったアウトプットの例です。

では質問です。これが示していることは何でしょうか?
各商品の「販売実績」ですね。正解。
では、その情報を入手することで、実務上どのような成果に結びつけることができるのでしょうか?例えば、「商品Bの売り上げが低い」という“結果”を知ることで、改善のためのアクションにつながるでしょうか?
答えは「NO」ですね。
となると、この情報は直接仕事の成果につなげられるもの、とは言えなさそうです。困ったものです。
第2回の記事で「データ整理」と「データ分析」の違いについて簡単に触れたことを思い出してください。
端的には、“結果や実績をサマリーしたもの”が「データ整理」であり、“結果につながる要因を特定して、具体的なソリューションやアクションを導くことができるもの”が、私の「データ分析」の定義です。
先の販売実績の例は、明らかに「データ整理」です。あくまで仕事の中でデータを活かすことを想定したものが私の「データ分析」の定義であり、世の中の認識と必ずしも完全一致しているわけではありません。
ただしこの「データ整理」と「データ分析」の違いを認識することが重要です。
なぜなら、この話を私の研修やセミナーですると、驚くほど”職場で日常的にやっていること“が、「データ分析」ではなく「データ整理」であることに気づく人が続出するからです。
そして、まずいつも自分がやっていること、目にしていることが、データ整理なのか分析なのかを確認することで、現在の立ち位置を知ることができ、そこからさらに進むにはどちらの方向に何をすべきか、がはっきりします。
アウトプットの質や個人・組織のスキルアップには欠かせない部分です。
「データ分析」に必要なこと
では「データ整理」ではなく「データ分析」を行うために必要なことは何でしょうか。
いくつかポイントがありますが、ここではテクニック的な観点として最も重要な“2軸の視点”について紹介したいと思います。
”2軸“とは、一つのアウトプットを得るために2種類のデータを活用することを意味します。
ここでの2種類とは、“結果”を示すデータと、その結果に影響する“要因”のデータです。つまり、単純に「結果はこうでした」という情報だけでなく、「こういう理由でこの結果になったのです」という説明ができるようにすることがゴールです。
ある結果に対する原因や要因が明確になれば、そこに着手することで良い結果を更に伸ばしたり、悪い結果を改善する、という具体的なアクションをデータから導き出すことができます。
そのために必要なことは、”結果“に影響する”要因“として何が考えられるのかを仮説として定め、それらの”結果“との繋がりの有無をデータで検証することです。
多くの場合、この部分を「過去の経験」や「実績」、「直感」に基づて“XXXのはずだ”と要因を決め、アクションを取ってしまうことで、結果的に成功率を下げてしまうのです。この非常に大事なつながりを、しっかりデータで客観的に確認することが、私のいう実務の成果につながる「データ分析」そのものなのです。
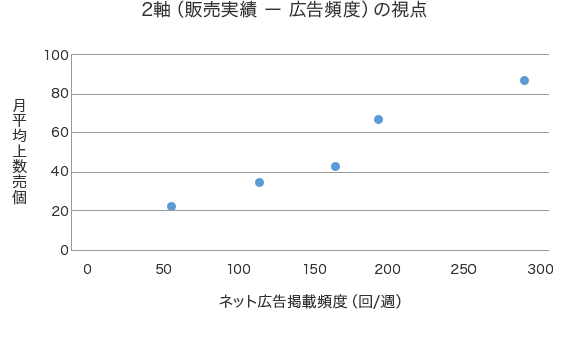
例えば、先の6つの商品の販売実績データに、「ネット広告掲載頻度」のデータを2軸目として掛け合わせてみましょう。ここでは販売実績が”結果“、掲載頻度を結果につながる”要因“として捉えています。
それぞれのデータを縦横2軸にとり、散布図上に視覚化した結果が以下です。

敢えて分かりやすい結果にしましたが(実際にはこれほど明確な傾向が見られるケースばかりでありません)、掲載頻度が多いほど、売上個数が増えることが見て取れます。つまり、「ネット広告掲載頻度」という”要因“が、販売個数という”結果“に影響していると考えられます。
再度確認します。ビジネスで欲しい情報は「XX商品が一番売れていません」ではありません。
このように両者のつながりをデータから特定することで、「販売個数を更に伸ばしたい」や「販売個数の低迷を改善したい」といった目的に対する方策やアクションを、データ分析の結果から提示できることです。
このように2軸の関係性を検証する方法として、散布図による視覚的な確認だけでなく、統計的手法の一つでもある相関分析と呼ばれるものも手軽にできる一つです。また、散布図などによる視覚化でも、単純に一つの傾向の有無を確認するだけでなく、データごとの纏まり(グループ)の有無や外れ値の特定など、いくつかのバリエーションがあります。
これらの方法や考え方、視点を多く持つ方が、その分、分析の幅が広くなることは間違いありません。そしてその習得は単に理屈を学ぶことだけでは十分とは言えず、学んだことを如何に多く実践し場数を踏むかにもかかっています。
結果ではなく、ストーリーを導け
本連載の最後になりますが、ここまでお伝えしてきた内容は、全てビジネス実務でデータ(分析)を活かすために必要なことばかりです。第1回より見て頂ければ、その本質は統計理論でも分析手法の理解でもないことがお分かり頂けるのではないでしょうか。もっと本質的でもっと難しいのが、データを活用するための考え方や論理性です。そして、それらは残念ながらどこかの本を読んだだけでは「使える」レベルにはならないのも事実です。
また、私は研修やセミナーでいつも
「分析の「結果」ではなく「結論」を明示するように」
お伝えしています。
実務で必要とされるのは“結果”ではありません。その結果からどんな“結論”になるのか、が知りたいはずです。いつも“結果”しか提示できていないと感じる方は、「で、結局何が言えるのだろう」という結論を考えるようにしてみてください。
それをしようとすると、必然的に分析の目的を考えさせられ、無駄な分析やデータに気づくことができ、自分にとってさらに何が必要なのかが見えてくるはずです。
これらは、分析手法やツールを手に入れたら解決するものではありません。是非、多くの方が「データ分析」を自ら行い、AI時代にも高い付加価値を生み出せるスキルを身に付けて頂ければと思います。
大事なポイントは、できるだけ簡略に連載記事にてお伝えするように心がけました。
さらにしっかりと研修や実務サポートなどの形でお手伝いさせて頂ける機会がありましたら、お気軽にデータ&ストーリーへご相談ください。
Download
Service Plan
ワンマーケティングは、「案件創出」「売上の向上」という成功へ向かって、
ひとつながりのマーケティングフローを構築。
マーケティング戦略設計からMA導入・運用、セールス支援、コンテンツ制作まで統合的に支援しています。
サービスの詳細はこちらから




