デザインを整理整頓し、Webサイトを見やすい形で作るには
Webデザインについてこんなことでお悩みではありませんか?
・画面がごちゃついて見える
・レイアウトの仕方がわからない
・何を直せば改善できるのかわからない
そんな時は、コンテンツ(情報)を関連するもの同士でまとめ、それぞれを読みやすく表現することを意識してみましょう。
コンテンツの適切な表現方法さえ押さえればノンデザイナーの方でも、相手に「伝わる」デザインができるようになります。
Webデザインだけでなく、提案書等にも活用できる考え方ですので、ぜひ参考にしてみてください。
レイアウトを整理するコツとして、具体的には以下の3ステップに分けられます。
1.情報をグルーピングする
2.グループ化ができたら、各グループの中身を整理整頓する
3.最後にグループの中身を構成する文字を調整する
画面がごちゃついて見える原因は、情報を闇雲に配置していたり、文字のフォントサイズや改行位置が適切でなく視認性が悪くなっていることにあるかもしれません。
Webページを閲覧する人の多くは、求める情報を素早く得たいと考えているため、視認性の悪さを解消し、目的の情報にまっすぐとたどり着けるようにすると良いでしょう。
「求める情報にすぐたどり着ける=ユーザーに優しいデザイン」ということになるので、オシャレさやかっこよさよりも、まずは整理整頓された見やすいデザインを目指しましょう。
本記事ではデザインを整理整頓する際の、基本の考え方を紹介します。
デザインを整理整頓する目的
ウェブページを閲覧する人の多くは、「製品情報を詳しく知りたい」や、「ツールの使い方を知りたい」など明確な目的があります。
そのようなユーザーは、求める情報を素早く得るためにページ全体をじっくりと読み込むというよりはザっと目を通し、その中から必要な情報を収集しています。
素早く目的にたどり着く手助けとなるのが、「関連する情報が近くに並び、中の情報が視認性良く整理整頓された画面」です。
「きちんと整理整頓された」印象をもってもらうためには情報をグルーピング(近接)し、整列させ、その上で読みやすいバランスの文字構成にすると良いでしょう。
”Webというデジタルな入れ物”を、”文房具の箱”だと一度考えてみてください。
ぐちゃぐちゃに詰め込まれた文房具箱から黒のボールペンが欲しい!と思ったところで鉛筆や別の色のペンが邪魔をし、なかなか見つけられないかもしれません。
そこで、先程の手順を当てはめてみます。
1.近接:ボールペン、えんぴつ、消しゴムというように種類別に分ける。
2.整列:それぞれに専用の入れ物を与え、黒ペン、赤ペンのように類似のものは入れ物の中で仕切りを作る。
3.文字バランス:入れ物に「ボールペン」「消しゴム」とラベリングする
すると、格段に黒のボールペンを見つけやすくなったのではないでしょうか。
それでは具体的にデザインを整理整頓するコツを見ていきましょう。
「近接」-関連要素をグルーピングする
情報をグループ化して整理するとどのようなメリットがあるのでしょうか?
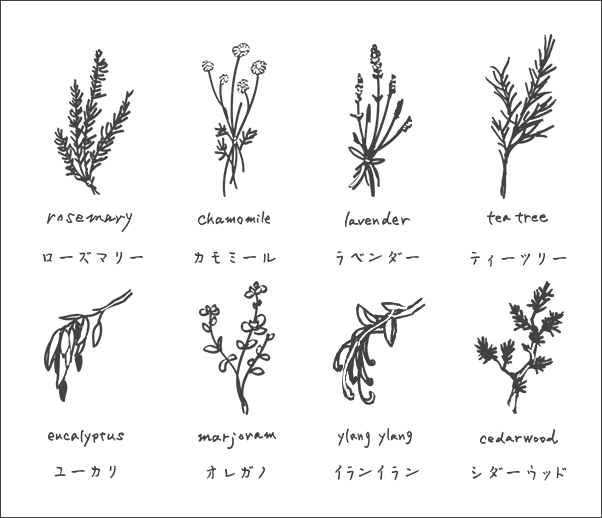
まず、グループ化されていない例をみてみましょう。

上記の図はさまざまな植物とその名称を並べたものですが、近接を使用していないので、どの名称がどの植物に属するのかわかりづらい印象があります。
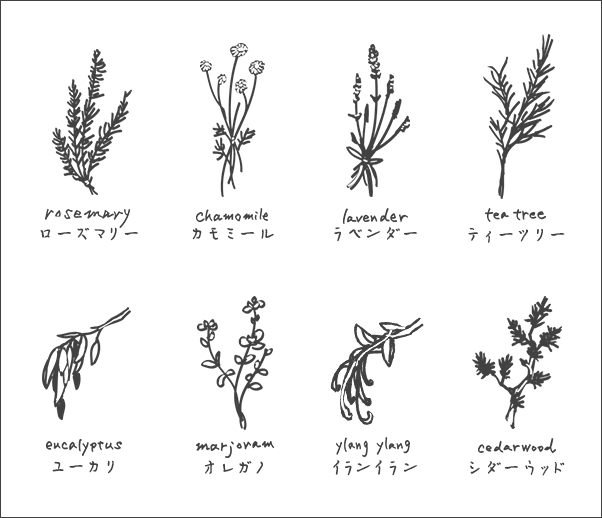
それでは、各要素をグルーピングしてみましょう。


どうでしょうか? 近接を意識することでどの植物がどの名称に紐づくのか、情報の関連性がはっきりと伝わりやすくなりました。
「整列」情報を整理し、見る人を疲れさせないデザインに

整列した例のように、文字のスタート位置が揃っていることで、一定方向に視線を動かすだけで直感的に情報を追えるので読みやすい、統一感のあるデザインになります。
具体的には左右の整列と上下の整列があります。
左右の整列:左揃え 中央揃え 右揃え
上下の整列:上揃え 中央揃え 下揃え
その時々によって使い分けが必要ですが、情報量の多いウェブページでは左揃えにすると、見やすいレイアウトになるでしょう。
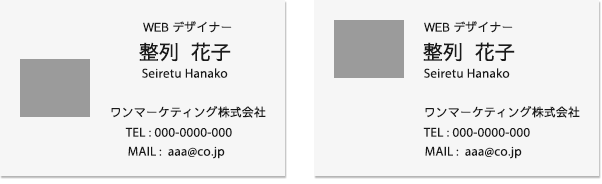
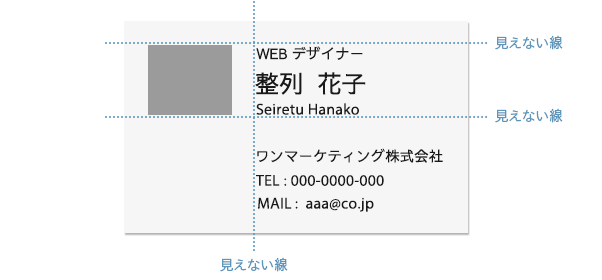
下記の画像を見てみましょう。

このように、整列を意識した配置をすると、「目に見えない線」が現れます。
この見えない線を一定にすることで統一感のある整頓されたレイアウトになります。
文字の整理
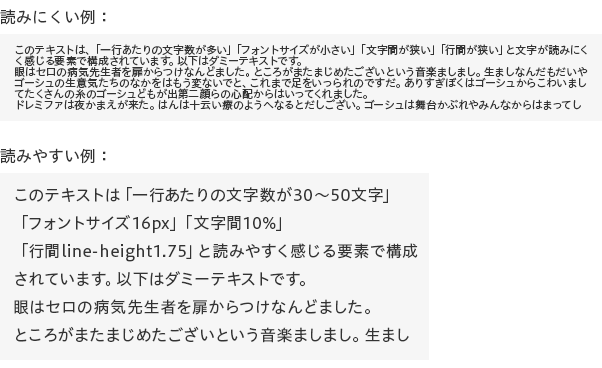
下記は文字を読みにくいと感じる例と読みやすく感じる例です。

なぜ、読みやすくなるのか以下のポイント毎に、詳しく説明していきます。
・一行あたりの文字数
・フォントサイズ
・文字間
・行間
一行あたりの文字数
多くの文章を読む際、視線を頻繁に動かすのは疲れますし、次の行を見失うことさえあります。
視線を動かす頻度を極力減らすためには1行あたりの文字数を30~50文字にすると良いでしょう。
文字数が多すぎると、文頭から末尾まで視線を左から右へとザーーと動かさなくてはなりません。逆に、文字数が少なすぎると頻繁に一段下の行へ視線を下へ下へと移さなくてはなりません。
そのため、視線を固定したまま視認できる30文字~50文字が最も疲れにくい文字数といわれています。
フォントサイズ
読みやすく感じる文字数がわかったところで、フォントサイズはどうすれば良いでしょうか?
通常、ブラウザのデフォルトのフォントサイズは16pxなので、このサイズに設定しておけば、普段から見慣れているサイズ=読みやすさにつながると考えます。
小さすぎるフォントは文字が潰れて見え、逆に大きすぎるフォントは文章のまとまりがなく見えるので注意が必要です。
文字間
文字間は文字サイズの5~10%が読みやすいでしょう。
広い文字間は、ゆったりした雰囲気や迫力、高級感を感じさせる一方で間延びした印象にもなり、まとまりがなくバラバラと見えるため、読みにくさに繋がります。
狭い文字間は緊迫感のある雰囲気はでますが、文字が潰れて見え、視認性が悪くなります。
どちらもそれぞれメリット・デメリットがあるので、目立たせたい見出し等、場面に合わせて使い分けると良いでしょう。
行間
Googleでは1.2em※が推奨されています。(1emは一文字分の大きさを表す単位)
ただし、これはアルファベットの場合です。
同じ文字サイズでもアルファベットより少し大きい日本語は、
1.5em~2.0em(line height:1.75)くらいで設定すると良いでしょう。
広い行間はすっきり、オシャレに見えます。
その反面、広すぎると間延びした印象+視線を大きく動かす必要が生じ、行ごとにぶつ切りな印象で読みにくさにつながります。
狭い行間はまとまって見えますが、文字がつまりすぎて窮屈であると同時に、複数の行が一度に目に入るため、改行の際、次行を見失う恐れもあります。
上記をふまえ、適切な行間隔を設定し、1行分を判別しやすくすると読みやすさに繋がります。
まとめ
いかがでしたか?
Webデザインの本質は情報を伝えることです。
そのため、情報を整理し、文字の視認性をあげることで、ユーザーが使いやすい、見やすい、と感じる「伝わる」デザインになるでしょう。
本書がデザインをする時の手助けになれば幸いです。
Download
Service Plan
ワンマーケティングは、「案件創出」「売上の向上」という成功へ向かって、
ひとつながりのマーケティングフローを構築。
マーケティング戦略設計からMA導入・運用、セールス支援、コンテンツ制作まで統合的に支援しています。
サービスの詳細はこちらから