AMPとは?その概要とメリット、デメリットのまとめ
AMP(Accelerated Mobile Pages)とは?
AMPとは、Accelerated Mobile Pagesの頭文字を省略したものをいいます。
パソコンに比べ、通信速度やブラウザ環境などの要因によりWEB閲覧がスムーズに行えないモバイルユーザーが、高速で快適なインターネット環境を楽しめるようにするためのフレームワークでGoogle社とTwitter社が共同開発しています。
AMPに対応しているページは、高速表示が可能となり、モバイルユーザーの利便性が向上することから、モバイルでの検索順位に影響を与えるとされています。
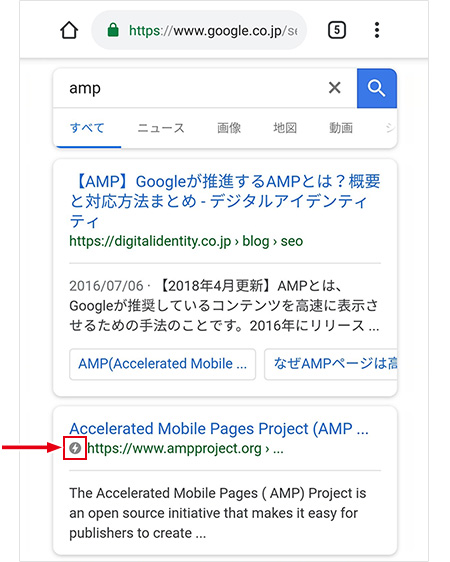
Googleで検索をするとAMPに対応しているページにはカミナリのアイコンが表示されています。

AMPの仕組み(Webページのキャッシュを表示)
ブラウザでWEBサイトのページを表示する際は、まずHTMLをサーバから読込み、その次にHTMLが読込みを指定しているCSS・画像ファイルなどを読込みます。
AMPによるモバイル環境下での高速表示では、このCSS・画像ファイルを自社のサーバに一時保存することで(「キャッシュ」といいます)、毎回行っていた読込み時間を減らすことが可能です。
公式発表ではありませんが、AMPを実施しているWEBサイトの中には、AMP対応後にモバイルでの出力にかかる時間が3~4倍程度短縮されたとする報告があります。
AMPに向いているサイトについて
モバイル環境下での高速表示が可能となるAMP対応ですが、Javascriptを使った動きのあるコンテンツを表示するようなページでは利用できません。
AMPが向いているのは、ブログや特集記事などの、文字と画像のみで構成されているページです。
日本国内では、いわゆるキュレーションサイトといわれるメディアや、ニュースを取り扱う新聞社等が既にAMP対応をしており、検索順位でも上位に表示されています。
これは2018年現在の動向であり、徐々にECサイトなどでも利用できる機能が実装されていくでしょう。
AMP対応のメリット
AMP対応をすることで以下のようなメリットがあります。
表示速度が早くなり、ユーザビリティが向上する。
Think with Googleでは、ページの表示速度と直帰率の関係について、次のように指摘しています。
“表示速度が1秒から3秒に増えると32%の直帰率の増加
表示速度が1秒から5秒に増えると90%の直帰率の増加
表示速度が1秒から6秒に増えると106%の直帰率の増加
表示速度が1秒から10秒に増えると123%の直帰率の増加”
スマートフォンでWEBサイトを閲覧した際に、表示速度が遅ければ、ユーザーはページを閉じてしまうか脳性が高まります。AMP対応では、ページの表示速度を改善することができるので、ユーザーの利便性(ユーザビリティ)に効果があるといえます。
検索順位が上がる可能性がある。
Google社から公式には、『AMP対応を実施すれば検索結果が上がる』旨の言及はされていませんが、Googleのモバイル検索結果に表示速度が影響することは、Googleウェブマスター向けブログで明らかにされています。
“ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。”
参照:https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
AMP対応ではモバイルの表示速度が改善されるので、Googleの検索エンジンを使用しているWEBサイトでは、AMP対応により検索順位が上がる可能性が非常に高いと言えます。
AMP対応のデメリット
表示速度の改善や検索順位の上昇など、良いことばかりのようなAMP対応ですが、デメリットもあります。
対応後にデザインが崩れる可能性がある。
AMP対応では、使用できないHTMLタグや機能があり、WEBサイトのデザインが崩れて表示されていまいます。
例えば、imgタグはamp-imgタグに置き換える必要があり、imgタグを使っている場合には画像が表示されず崩れます。
また、JavaScriptを使っている場合には、AMP対応ページでは使用できないので、こちらもデザインに影響します。
作成・運用・管理コストが増大する
上記のように、AMP対応ではWEBサイトのタグを変更したり、Javascriptを使用しないページを作る必要もあるため、管理コストが発生します。
また、AMPの技術自体がまだできて日が浅いこともあり、今後のアップデートなどを考え、WEBサイトを管理・運用していく必要もあります。
AMPの今後について
AMP対応ページでは、モバイルユーザーには、本来のオリジナルのURLではなく、キャッシュのURLが表示されています。(表示URLが異なっていても、設定によりgoogleアナリティクスでのアクセス解析は可能です)
現在でもキャッシュのURLではなく、元のオリジナルURLを表示する方法はあるのですが、端末側での操作をする必要があります。これを解消し、元のオリジナルURLを表示するための仕様変更が予定されています。
参照(英語):https://amphtml.wordpress.com/2018/01/09/improving-urls-for-amp-pages/
現時点でのAMP対応はモバイル端末からのWEBサイト閲覧に特化したものですが、今後のスマートフォン端末やスマートフォン向けブラウザの機能の技術向上、世の中のインターネットコンテンツへの需要の動向により、AMPに盛り込まれる機能は変化していくことが考えられます。
まとめ
AMPは、SEO対策のトレンドとしては有効と言えますが、手元のスマートフォンから確認する限り、導入しているWEBサイトはまだまだ少ないようです。
BtoBのWEBサイトの場合、モバイルユーザーを対象としているサイトなのか、AMP対応後もデザインに影響が少ないサイトなのか、を検討の上、AMP対応について考える必要があります。
Download
Service Plan
ワンマーケティングは、「案件創出」「売上の向上」という成功へ向かって、
ひとつながりのマーケティングフローを構築。
マーケティング戦略設計からMA導入・運用、セールス支援、コンテンツ制作まで統合的に支援しています。
サービスの詳細はこちらから